Jquery là gì? Lý do Jquery được sử dụng phổ biến hiện nay
Hiện nay, việc sử dụng hiệu ứng và giao tiếp Server thông qua Javascript có rất nhiều hạn chế. Chính vì vậy, JQuery được xem như một giải pháp hữu hiệu giúp khắc phục tình trạng này. Tuy nhiên, JQuery là gì đang là thắc mắc của rất nhiều Developer khi tìm hiểu về thư viện này. Hãy cùng khám phá bài viết dưới đây của chúng tôi để có cho mình câu trả lời.
JQuery là gì? Một số khái niệm khác liên quan đến JQuery
JQuery là gì?
 JQuery là một thư viện Javascript khổng lồ, được tin dùng trong các lập trình web. Hiện nay, nó được xem như một phần quan trọng không thể thiếu đối với Website có sử dụng Javascript. JQuery nghiên cứu và phát triển bởi John Resig vào năm 2006 và hiện nay đang có những module nổi bật như:
JQuery là một thư viện Javascript khổng lồ, được tin dùng trong các lập trình web. Hiện nay, nó được xem như một phần quan trọng không thể thiếu đối với Website có sử dụng Javascript. JQuery nghiên cứu và phát triển bởi John Resig vào năm 2006 và hiện nay đang có những module nổi bật như:
- Ajax: Có nhiệm vụ xử lý Ajax.
- Effect: Hỗ trợ xử lý hiệu ứng.
- Attributes: Giúp xử lý các thuộc tính của đối tượng HTML.
- Events: Tập trung vào xử lý hiệu ứng một cách tốt nhất.
- Form: Xử lý những sự kiện có liên quan đến form.
- DOM: Khả năng xử lý những Data Object Model.
- Selector: Hỗ trợ xử lý luồng lách giữa các đối tượng HTML.
Một số khái niệm khác liên quan đến JQuery

- Ajax JQuery là một công cụ hỗ trợ quá trình load dữ liệu từ server mà không cần yêu cầu tải lại trang. Nó được trang bị chức năng sẵn XMLHTTPrequest của trình duyệt. Có rất nhiều cách khác nhau để thực hiện một số chức năng của Ajax. Bạn có thể yêu cầu các Text, HTML, JSON và XML từ Server và sau đó sử dụng giao thức HTTP GET và HTTP POST. Khi đó, bạn hoàn thành việc lấy những dữ liệu này từ bên ngoài vào bên trong phần tử một cách trực tiếp.
- Prop JQuery ra đời với mục đích lấy hoặc gán giá trị của thuộc tính đã được chỉ định. Kết quả là Prop trả về một giá trị hiện tại. Ngoài ra, Prop còn hỗ trợ giúp thay đổi những đặc tính riêng biệt của thẻ HTML theo cây DOM.
- JQuery UI là một trong những thư viện được xây dựng trong JQuery mà bạn được sử dụng miễn phí. Nó cho phép bạn có thể tạo những thành phần giao diện có sẵn trong Autocomplete, Tab, Accordion hay Datepicker. Bạn chỉ cần đưa File CSS và JS của JQuery UI vào trang sau khi đã nhúng vào JQuery là có thể sử dụng JQuery.
Những tính năng đặc biệt của Jquery là gì?
JQuery là gì và nó có những tính năng nổi bật nào? Cụ thể, JQuery được thiết kế nhằm đơn giản hóa quá trình lập trình, nên nó có nhiều tính năng đặc biệt như:

- Kích thước thư viện khá gọn nhẹ: nó chỉ khoảng 19KB (gzipped).
- Hỗ trợ tương thích trên nhiều nền tảng: JQuery có khả năng tự động sửa lỗi và hoạt động trên hầu hết mọi trình duyệt. Bao gồm Chrome, Firefox, Safari, MS Edge, IE, Android và iOS.
- Hỗ trợ tạo Ajax dễ dàng: Thư viện này giúp các lập trình viên dễ dàng trong việc viết code. Bởi Ajax tương tác được trên server dễ dàng và tự động cập nhật nội dung.
- Khả năng xử lý nhanh thao tác DOM: Các phần tử DOM được lựa chọn và duyệt một cách dễ dàng nhờ JQuery. Ngoài ra, nội dung của chúng được điều chỉnh bằng các Selector mã nguồn.
- Tạo hiệu ứng động: JQuery còn hỗ trợ tạo hiệu ứng động dễ dàng và nhanh chóng.
- Xử lý sự kiện tốt hơn nhiều thư viện khác: tương tác giữa Website và người dùng trở nên dễ dàng. Việc sử dụng nguyên lý sự kiện không gây bất kỳ ảnh hưởng nào đến HTML code.
- Thường xuyên cập nhật phiên bản mới: để bổ sung nhiều tính năng hỗ trợ công nghệ tiên tiến. Điều này đã giúp jQuery luôn dẫn đầu trong lĩnh vực của mình và được sử dụng rộng rãi.
Những ưu và nhược điểm của JQuery là gì?
Theo đánh giá từ các chuyên gia, JQuery sở hữu những ưu và nhược như sau:
Ưu điểm
- So với nhiều thư viện JavaScript khác, việc sử dụng JQuery khá đơn giản. Bạn chỉ cần viết vài dòng lệnh cơ bản là có thể tạo ra chức năng này.
- Là một thư viện khổng lồ nên JQuery có rất thể thực hiện nhiều chức năng hơn so với các thư viện khác.
- Khả năng xử lý code của nó rất nhanh, linh hoạt trong việc mở rộng theo nhu cầu.
- Giúp cải thiện hiệu suất lập trình web rất nhiều, tiết kiệm thời gian hơn so với nhiều thư viện khác.
- Một cộng đồng JQuery phát triển mạnh mẽ: Có hàng trăm plugin được viết sẵn từ cộng đồng. Nhờ vậy, quá trình viết code của bạn sẽ được đẩy nhanh,…Đồng thời việc tìm hiểu JQuery cũng đơn giản hơn bởi có rất nhiều tài liệu hướng dẫn, học hỏi kinh nghiệm từ cộng đồng.
 Nhược điểm
Nhược điểm
- Nếu sử dụng quá nhiều JQuery sẽ khiến cho Client trở nên chậm hơn. Bởi vì, Client phải xử lý quá nhiều chức năng của JQuery cùng một lúc. Các lập trình cần phải sử dụng thêm Cache, đặc biệt là đối với những Client yếu.
- Trên JQuery vẫn còn thiếu một số chức năng, các lập trình viên phải sử dụng các thư viện khác trong Javascript để xây dựng.
Lý do JQuery được sử dụng phổ biến hiện nay
 Hiện nay, JQuery được sử dụng một cách phổ biến và hữu dụng đến vậy là bởi vì:
Hiện nay, JQuery được sử dụng một cách phổ biến và hữu dụng đến vậy là bởi vì:
- Với thư viện JQuery giúp xử lý code một cách nhanh chóng và có thể mở rộng.
- JQuery hỗ trợ tối đa để người dùng có thể viết được hết mã chức năng bằng dòng tối thiểu.
- Thư viện khổng lồ sẽ giúp cải thiện hiệu suất của việc lập trình web.
- Thường xuyên cập nhật những tính năng mới của trình duyệt.
- Hỗ trợ người dùng viết code dễ dàng với các chức năng có liên quan đến UI. Nhờ vậy, lượng code sẽ được giảm đi rất nhiều so với các thư viện khác.
Những thuật ngữ phổ biến của JQuery là gì?
Để hiểu rõ hơn về JQuery là gì, bạn cần hiểu thêm về một số thuật ngữ phổ biến trong JQuery như:

- JQuery Selectors: Đây là một trong những thao tác tìm kiếm những phần tử HTML. Cụ thể, người dùng có thể tìm kiếm dựa trên các trường, types, ID,…
- JQuery Tag Name: Là đại diện cho 1 thẻ có sẵn trong DOM.
- Tag ID: Dùng để chỉ đại diện cho một thẻ có sẵn ID cụ thể trong DOM.
- Tag Class: tương tự như ID, thuật ngữ này dùng để chỉ đại cho tag có sẵn ứng với một class cụ thể trong DOM.
- Function: Là từ khóa đặt tên cho các hàm trong JQuery.
- Callback: Là các hàm thuần JavaScript truyền một số phương thức như tham số hoặc tùy chọn.
- Closure: Nhằm để chỉ các biến được tạo ra nằm ngoài phạm vi hiện tại được truy cập từ trong nội bộ.
- Proxy Pattern: Các Proxy có nhiệm vụ điều khiển việc truy cập đến từ các phần tử. Cụ thể, chúng thực hiện với giao diện cho Real Subject rồi truyền trên mọi phương thức có sẵn.
- Context: “this” là một trong số các từ khóa tham chiếu với Context trong JavaScript. Nó có khả năng thay đổi tùy theo cách gọi của hàm.
Cách cài đặt JQuery là gì?
Hiện nay, để cài đặt JQuery người ta sử dụng 2 cách cơ bản là tiến hành cài đặt cục bộ hoặc sử dụng thông qua CDN. Chi tiết về 2 cách cài đặt này như sau:
Cài đặt JQuery cục bộ
 Với phương pháp này, người dùng có thể tải JQuery Library trên máy rồi đưa nó vào trong code HTML. Cụ thể, bạn sẽ phải download JQuery phiên bản mới nhất tại địa chỉ trang https://jquery.com/download/. Sau đó, đặt file “jquery-2.1.3.min.js” vào trong một thư mục nào đó của Website. Khi đó, nó sẽ hiển thị kết quả tương ứng và phù hợp.
Với phương pháp này, người dùng có thể tải JQuery Library trên máy rồi đưa nó vào trong code HTML. Cụ thể, bạn sẽ phải download JQuery phiên bản mới nhất tại địa chỉ trang https://jquery.com/download/. Sau đó, đặt file “jquery-2.1.3.min.js” vào trong một thư mục nào đó của Website. Khi đó, nó sẽ hiển thị kết quả tương ứng và phù hợp.
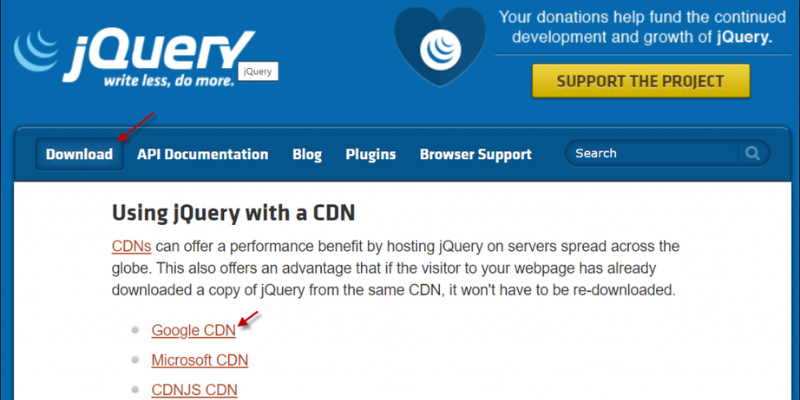
Thông qua sử dụng CDN
 Người dùng có thể đưa thư viện JQuery vào trong HTML code ngay từ Content Delivery Network . Khi đó, Google và Microsoft sẽ thực hiện cập nhật phiên bản mới nhất. Người dùng có thể linh hoạt tùy chọn giữa Google CDN hoặc Microsoft CDN.
Người dùng có thể đưa thư viện JQuery vào trong HTML code ngay từ Content Delivery Network . Khi đó, Google và Microsoft sẽ thực hiện cập nhật phiên bản mới nhất. Người dùng có thể linh hoạt tùy chọn giữa Google CDN hoặc Microsoft CDN.
Trên đây, là những kiến thức liên quan đến JQuery là gì và lý do khiến JQuery trở nên phổ biến được nhiều đơn vị uy tín như công ty thiết kế Web Mona Media sử dụng như hiện nay. Hy vọng, những chia sẻ trên có thể giúp bạn hiểu rõ hơn JQuery, cũng như biết cách ứng dụng JQuery cho Website của mình.
Tham khảo thêm nếu bạn quan tâm đến các phần mềm thiết kế Web cao cấp: Shopify là gì? Hướng dẫn thiết kế web bán hàng bằng Shopify
Hoặc muốn tham khảo các mẫu Website chuyên nghiệp khác nhau, bạn có thể xem thêm:
- Top 10 mẫu website tư vấn du học chuẩn SEO, chuyên nghiệp
- Top 10 mẫu website trung tâm ngoại ngữ – giáo dục



